web设计中网页表单的可用性设计
原文:Tips for Coding and Designing Usable Web Forms
译文:关于可用性表单编码和设计的小贴士
备注: 关于label和tag,在中文中都翻译成标签,而下文中出现的标签,都是对label的翻译,比如”用户名”+输入框, 这里的”用户名”项在英文中是label,约定翻译为标签
页面表单已经是web设计中讨论最多的元素,已经超过10年了.我们无法避免.Call-to-action(一般翻译为”行动呼吁”,”行动号召”,但是都觉得不理想.译者注)的方式通常会将用户引导到表单页;付费需要使用表单;用户注册或订阅需要使用表单-表单的使用是不会停止的.
尽管在HTML中,把表单拼凑到一块相当容易,但是对于可用的,友好的表单来说,编码,制作样式和设计是很难的.在网站的转变中,对于成功转化率,表单始终扮演着很重要的角色,下面的小贴士和文章末尾处提供的源码,应该会对制作和编码页面表单的开发者提供有价值的信息.
两列 VS 一列
这个取决于表单的内容,不过当表单内容相当简单时,通常尽量避免两列布局.
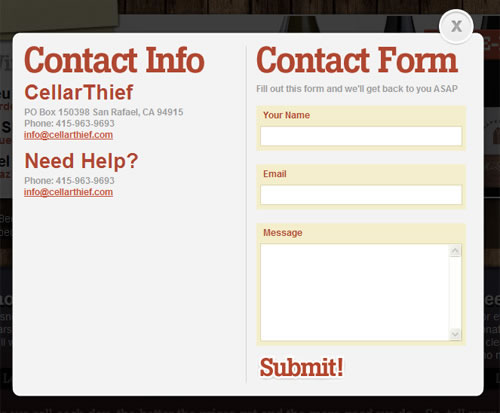
下面是一个很好的简单表单的例子,它将每个标签(label)都放到相关表单元素的上方

这种表单布局的好处有哪些,仅仅是为了反对两列布局?首先,表单的元素具有更大的空间,可以满足今后对于文案的修改.两列布局的表单在这点上会有限制,甚至可能需要重构整个表单部分才能满足调整的需求.另外一个好处就是看上去不杂乱,在每个标签部分不会有大量的空白,所以很容易阅读并且很容易将标签与输入框联系起来.另外,每个成对的标签/输入框的背景色可以让表单从视觉上看更吸引人.
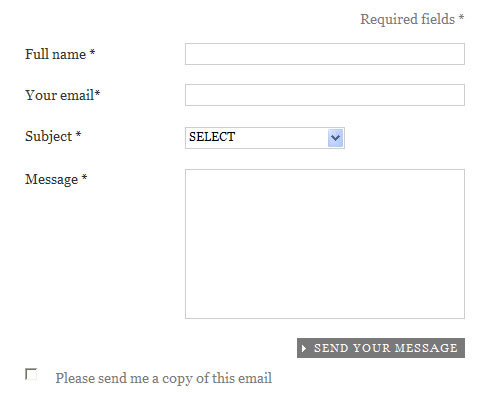
作为对比,让我们看看下面这个两列布局的表单

尤其是因为左对齐的文字和不明显的颜色,这个表单不具备上一个例子中那种干净的视觉效果.事实上,在标签和输入框之间的垂直空白多少会分散人的注意力,误认为里面包含了很多个部分,而实际上一个简单的表单在视觉上应该表现的像一个整体.