web设计中网页表单的可用性设计(6)
当输入框获得焦点时显示提示
复杂的表单一般具有很多不同的输入框,如果显示一些帮助文字,可以让用户填起来更容易.当然,你不想让用户被一个或更多的解释表单文字所湮没。
通过简单的改变,你可以写个JavaScript脚本(或者使用可定制的插件),用类似传统提示的样式显示一个消息,来解释可能产生疑惑的表单元素,或者那种需要要求输入的内容是特殊格式的输入框(比如,只允许用字母和数字组成,并且至少6个字符的用户名)
jQuery Input Floating Hint Box是一个简单的插件,可以在输入框获得焦点时,显示完全可以自定义的浮出提示窗.

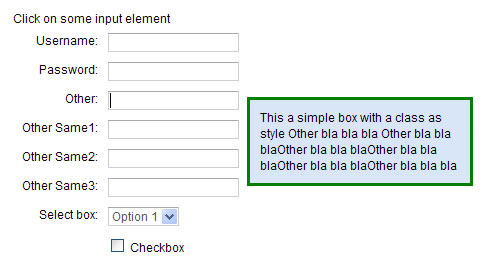
DHTML Goodies Form Field Tooltip是另一个对表单中输入内容的交验工具.它会根据表单输入框中的title属性来显示一段帮助文字.
充分的留白
正像前面提到过的,如果表单的元素没有显示以很清晰,友好的方式显示,那么会看上去很丑而且混乱.通常我们认为在网站设计中对留白的使用原则,同样适用于表单,甚至可以一直应用到最小的细节中.
你可以通过以下的方式来改进表单的设计: 在输入框周围增加适当的留白,给元素更大或者更好用的尺寸,或者也可以通过调整CSS中的padding属性来实现输入框内的留白.例如,试着在下面的两个输入框输入些文字.
只是通过调整padding的和尺寸,第二个输入框就有更好用的感觉.当多个文字输入框出现在同一个表单中,这样会让人在整体感觉上产生很大的不同,即使从技术上讲在用户填写表单花费的时间长度上,它并没有产生很大的不同.
同时,这样也能让你在输入框中看到更多字符.尤其是名字输入框,应该为了那些较长的名字提供更大的可见空间.超出的字符,会开始将其他的字符挤出视线,所以最好是有足够的空间来满足那些较长名字的用户,让他们可以更容易的认出错误.通过下面的输入框可以看到较长的名字是如何被截断的.
让你的表单更友好
关于易理解的表单的这个主题可以很容易构成一整篇文章或者更多,但是这有一些小贴士可以确保你的表单更友好并且对于不同的用户来说都可用.
- 在输入框中都使用title属性,来帮助那些使用屏幕阅读器的用户
- 如果标签没有围绕在所关联的输入框时,使用for属性来匹配关联的输入框的id.(这样当用户点击label时,焦点也会置入到输入框内.译者注)
- 通过给每个元素使用tabindex属性来组成一个tab队列(这样键盘使用tab键可以依次切换,译者注)
- 对于tab队列,使用更大”步长”来增加数字(如使用”10,20,30…”来替代”1,2,3…”),这样将来需要增加时不需要重写所有的tabindex属性
- 对于复选框和单选框,将标签(label)放到关联元素的后面这样屏幕阅读者访问时,会先读到标签,然后是”复选框”或者”单选框”
- 使用<optgroup>来组织<select>
- 使用accesskey属性来支持键盘快捷键
延伸阅读
- Creating Accessible Forms
- Beautiful Forms – Design, Style, & make it work with PHP & Ajax
- HTML Forms and Input on W3Schools
- 25 Web Form Optimization Tips
- Accessible Forms
- Web Form Design: Modern Solutions and Creative Ideas