web设计中网页表单的可用性设计(5)
http://www.itjxue.com 2015-08-07 21:35 来源:未知 点击次数:
更精美的复选框,单选框,按钮和下拉菜单
表单可以看上去很无趣,尤其是那些下拉菜单,单选框,复选框的样式被大多数浏览器限制,也无法使用CSS单独定制那些元素样式,让各个浏览器显示都一样的效果.幸运的是,有许多JavaScript插件和代码可以允许开发者来使用跨浏览器的,更精美的表单元素.
jQuery Checkbox支持你在表单中加入自定义的复选框和单选框.在这里我没有很特别的在意单选按钮的外观(它们看上去也一点都不像单选框),不过它确实是个可选项.

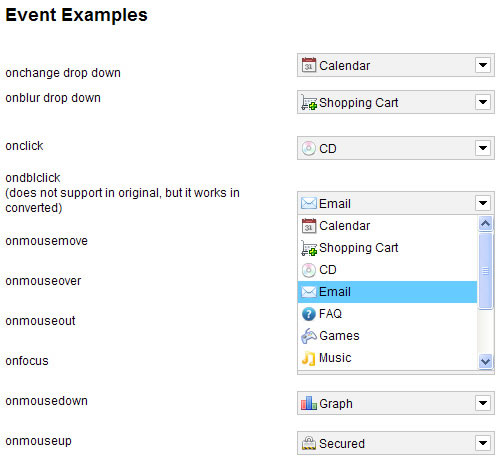
jQuery Image Combobox是一个完整支持自定义图片(skinnable)的下拉菜单,可以替代浏览器中原有的常用的-丑陋的下拉菜单

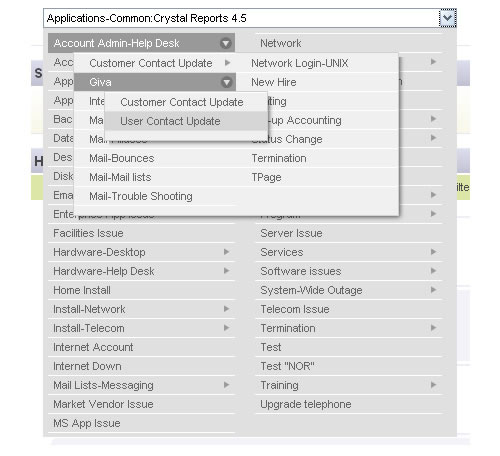
Giva Labs mcDropdown jQuery Plug-in是一个直观的,支持键盘的,更容易替代传统的下拉菜单,同时还允许数据嵌套.