web设计中网页表单的可用性设计(2)
http://www.itjxue.com 2015-08-07 21:35 来源:未知 点击次数:
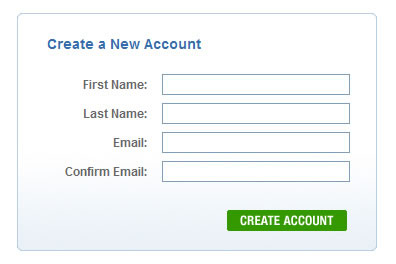
但是使用两列布局来完成一个清晰的,有条理的效果也不是不可能的,正如下面展示的例子Chapters Indigo Books

清晰有条理的两列布局表单
因此,尽管表单的布局没有明确的规定,但是仍存在有效的原则:包括简单的表单避免使用两列布局;如果使用两列布局则应该让标签右对齐.
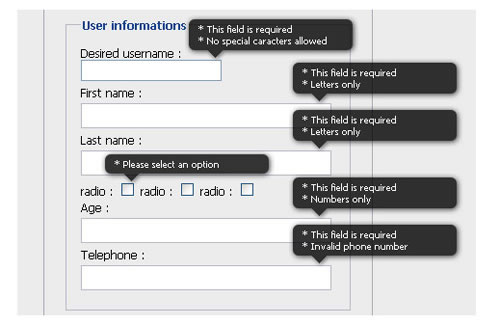
让交验的反馈信息在一行中显示
最近Luke Wroblewski在A List Apart中写了一篇关于表单交验的反馈信息放到一行显示的文章.其中提到
当使用交验信息显示在一行时,我们的测试者(完成的)更快,成功率更高,犯错更少,而且更满意
jQuery Inline Form Validation, Because Validation is a Mess这篇教程一步一步的介绍了如何使用jQuery在信息较多的表单中将反馈信息显示在一行.

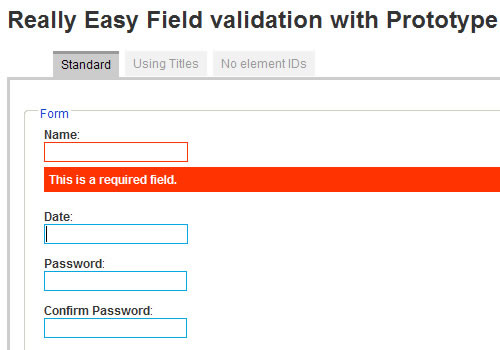
另外一篇文章:Really Easy Field Validation

Dexagogo提供了一个可以将你的表单交验信息显示在一行的简单的脚本.演示中的例子不是最好的,不过你完全可以按照你需要的来自定义.脚本中使用了Scriptaculous来实现的渐入渐出的效果.