web设计中网页表单的可用性设计(4)
http://www.itjxue.com 2015-08-07 21:35 来源:未知 点击次数:
必填项的明确标识
表单中通常都会使用与其他文字颜色不一样的星号(*)来表示必填项,这样必填项是较突出的.尽管现在大多数网站包含(必填项)标识,但是其中的一些并没有合理的使用.
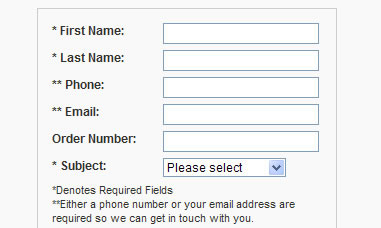
关于星号的解释说明文字应该直接放到表单的上面,所以用户在开始填写之前就能看见.有些网站将星号的解释文字放到表单的下方,多少看上去有点像脚注.下面的Elderluxe contact page例子中,星号解释文字的位置就很不好.

上面的例子中有两个问题: 星号的颜色和其他文字一样;解释文字放在了表单的底部.在大部分情况下,单独放一个星号就够了,无需解释的,但是如果你的目标用户不是电脑使用者(computer-savvy),你真的需要在表单的上面加上对于星号的解释.
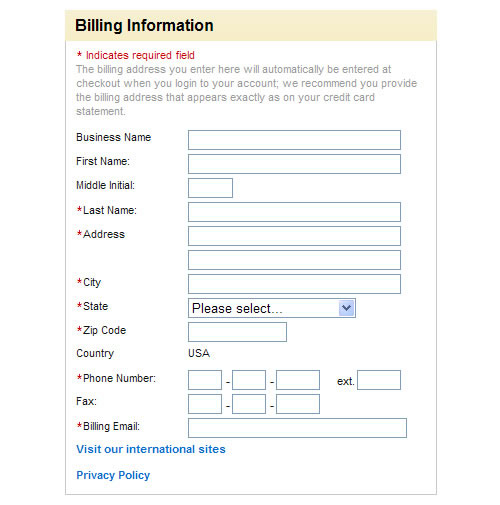
下面这个来自Office Depot’s registration page的例子展示了将星号的解释文字合理的放置

尽管上面的这个例子也有一些问题(比如标签文字左对齐,字体过小,留白使用的太少),但是它很清晰的标明必填项,并且在用户填写表单之间就解释了星号的含义.这是这个例子中最重要的,前三项不是必填的,因此用户可以很安全的略过它们.